Google bağlantı yolu arama motoru

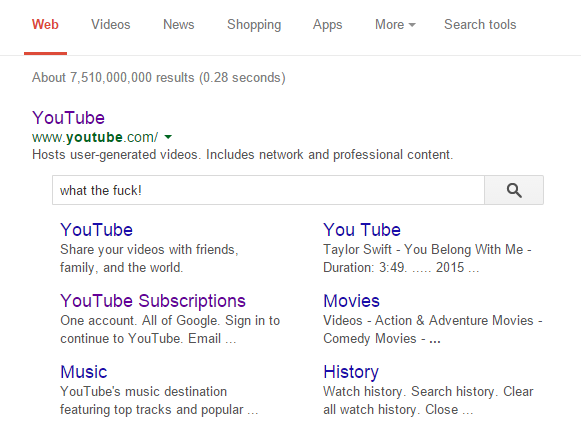
Bazı sitelerde fark ettiyseniz arama sonuçlarında, yanyana bağlantılardan önce bir arama motoru daha çıkar. Bu arama motoru aynı domain için birden çok çıkan bağlantı arasında google içi arama yapmayı sağlayıp daha kolay bulabilmemiz için oluşturulan google site bağlantıları arama motorudur. Bu arama motoru tek bir domain bağlantısı üzerinden değil, aranan kelime üzerinden çıkan sonuçlara göre öne çıkan site için oluşturulur. Örnek bir görüntü aşağı kısımda verilmiştir. Blogspot içinde kullanıla bilen bu özellik küçük bir java kodunu blogspot.com sitenize ekleyerek oluştura bilirsiniz. Bağlantı Yolu Arama Motoru Bloggere Ekleme Blogspot sitenize giriş yaptıktan sonra sırasıyla Tema > html düzenle > deyip altbilgi veya üst bilgi kısımlarından birine ekleyebilirsiniz, veya CTRL-F yardımı ile aratarak en üst ile en alt kısımlarda çıkan sonuclardan hemen sonrasına ekleyebilirsiniz. < Script type = "application / json ld +">{ "@context": "ht





